If you know me, you might’ve noticed I created a new blog with Ghost. My old WordPress blog is just 2 months old, it’s still up, but I’m thinking to redirect the traffic from there to my new Ghost blog.
If you don’t already know, WordPress is a CMS many people use for creating websites and blog. It already exists for a very long time. Ghost, is a relatively new CMS focused on blogging. It’s not really new since it’s already exists for over 5 years, but its age feels like nothing when compared to WordPress.
WordPress is really famous for creating a blog. I too have some experience with it from my blog about 10 years ago. When I’m thinking to create a new blog, WordPress is the only CMS that I thought I can create a blog easily of. There are another CMS and platform like Drupal, Joomla, Wix or Squarespace, but I’m not really familiar with them, hence, I used the CMS that I know well, WordPress.
Around one week after I created my blog, I stumbled upon Ghost CMS. I’ve always thought that WordPress is using outdated language, which is PHP, and I don’t really like that. I don’t think I will ever want to learn PHP. With Ghost, though, the team marketed it as a fast Headless CMS using Javascript. At first, I’m not really interested in making blog with Ghost because I read you can’t really make a platform other than blog with it.
I tried it–I created a Ghost droplet in DigitalOcean to see how it performs, and I like it very much. I compared the experience I got when I’m using Ghost with when I’m using WordPress, and I like Ghost more. So, I created a new blog with Ghost while also using the opportunity to change my domain name.
In this article, I’ll write why I used Ghost instead of WordPress. Please note that I won’t write this article as a detailed comparison. I will write my opinion about why I moved my blog into Ghost, so take it with a grain of salt.
Ghost uses JavaScript and Node.js

As a programmer myself, I enjoy learning and developing with more modern language. Ghost’s developers build Ghost on top of Node.js with JavaScript programming language while WordPress developers build WordPress using PHP. Both are pretty old programming language, right? The reason I like JavaScript and Node.js more is that, there are many companies that use them. While with PHP, I haven’t really found a job opening for PHP developers that pays well in my region.
I’m not really familiar will both language, I’ve tried some JavaScript and PHP, but not really on a professional level. But if you ask me which to learn, then I’d choose JavaScript for sure. By learning JavaScript, I’d also increase my skill that uses to work in my company, while PHP, I can only use it for developing WordPress.
It’s fast and doesn’t need a lot of resources

The struggle I feel the most with WordPress is its speed. When using WordPress in a cheap hosting, you can feel its slowness for sure. I don’t mean the side that the users see, it’s doesn’t differ much on that side, I mean the admin page.
I used the cheapest droplet in DigitalOcean to test both of their speed. The difference is very notable. WordPress' admin page in a cheap droplet feels very slow. Especially when you’re changing pages, writing articles, saving draft, and publishing your post, you can feel that it’s not very responsive and slow.
With Ghost, though, I’m very impressed. When I tried Ghost after using WordPress, even in a cheap droplet or hosting, I’m still having a delightful experience using it. The admin page is quick and smooth as opposed to WordPress. Changing page, writing articles, saving, and publishing it feels quick. Before using Ghost, I’m not confident that the cheapest droplet would still give a pleasant experience. But, I was wrong, it’s much more fast that I expected, and I like it very much.
There is no plugin in Ghost

Depending on the use case, no plugins can be an advantage or a disadvantageous. In my case, though, it’s an advantage.
Plugin seems like a good idea. You can just one click install it and everything will work, and it is a good idea that helps non developer. But I don’t like using plugin, because you don’t know how the plugin really works in the code level unless you go extra miles to read all the plugins’s code. It might clutter and slow down your blog. It might also break another plugin, or worse, just break your blog. Unless you have an experience in developing with the CMS, it’s very complicated to make a good blog with optimized speed.
With Ghost, though, you can use integration instead of plugin. You’ll need a bit of coding skill to do an integration, which I have, so no problem for me. You must add JavaScript, HTML or CSS by yourself if you want to add integration. Not all the integration needs it, but most of them are.
With using Integration, I know things will work and won’t clash with each other. It’s harder to apply, and there aren’t many integrations compared to WordPress’s plugins. But, for my use case, I only need a simple blog for now, so I prefer using integration.
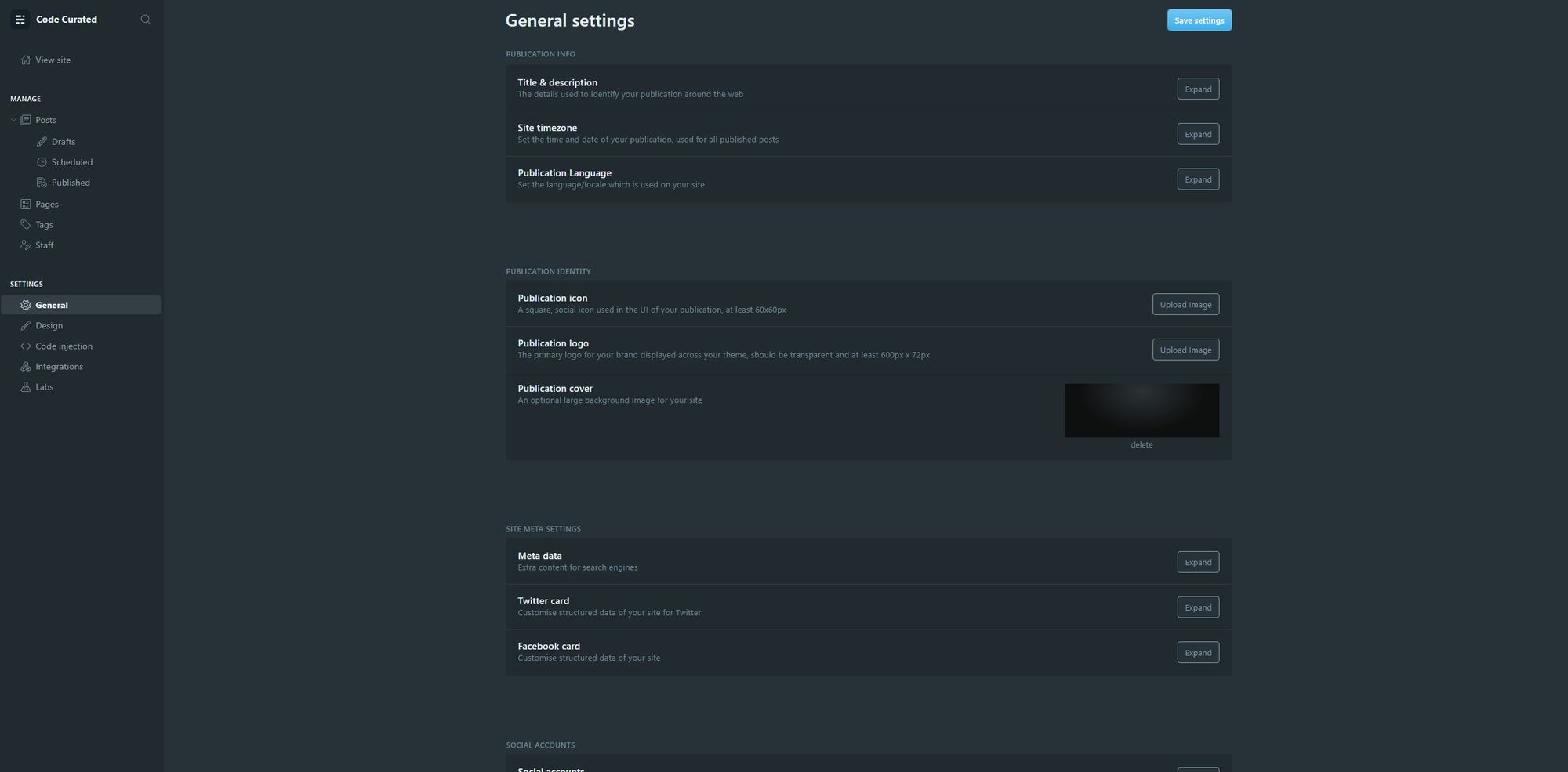
Clean UI UX

Ghost is really beautiful a look at, and it’s also easy to navigate within. The UI and UX of Ghost are superb, especially when compared to the out-of-date UI UX of WordPress. I know that this depends of each person, but I’m pretty confident to say that most people would like Ghost UI UX more.
When comparing it to WordPress, you surely notice that there aren’t many menus on the Ghost’s admin page. It’s much less cluttered, you usually can find what you want to change easily. There aren’t many settings you can change in Ghost, it only allows you to change the things that you need. When you’re new to blogging with Ghost, it won’t confuse you because there aren’t many settings you need to change. You can just start blogging.
The takeaways
The points above are the major reasons I changed from using WordPress to Ghost. It suits my use case very well, at least for now. Unlike WordPress, which you can build many types of websites on, you can only build a blog on Ghost. Ghost team makes Ghost specifically for blogging.
As I wrote in the beginning, this is my very opinion. What you’re seeing might differ from mine. Like, you might prefer developing your blog with WordPress so you can translate your PHP skill for freelancing. I don’t. This articles just contains my thought process when deciding to use Ghost.
Alas, thank you very much for reading until the end. I have planned to post articles about Ghost, like how do I setup my Self-Hosted Ghost site. If you’re interested, please subscribe to Code Curated Newsletter.






